
Learn WebAssembly
Take your programming skills to the next level with this comprehensive, code-first, and hands-on WebAssembly course - the ultimate gateway to mastering the fundamentals of this revolutionary technology.

Let's be honest. Learning WebAssembly is hard.
As web applications evolve, WebAssembly has emerged as a game-changing technology that offers not just performance, but also enhanced security and true portability. Companies are increasingly adopting it for everything from secure sandboxed execution to cross-platform development. It's becoming a "must-know" technology for developers who want to build fast, secure, and portable applications that work everywhere.
But if you've tried to learn WebAssembly, you know it can be overwhelming. The scattered resources online often leave you with more questions than answers. Maybe you've pieced together knowledge from various documentation pages, blog posts, or the specification, only to feel lost when trying to implement something practical. Perhaps you've watched countless videos about compiling Rust or C++ to WebAssembly, but still don't truly understand what's happening under the hood.
Learn WebAssembly can help.
I've created this interactive WebAssembly course I wish I had when I started. This isn't just another "compile-this-to-wasm" tutorial. We're going to write WebAssembly by hand, understanding instruction, memory operation, learn how to optimize our code, and more.
This course is different.
You won't just passively watch videos or read text. You'll write and debug WebAssembly code right in your browser using a custom-built learning environment. Watch stack changes in real-time, inspect memory, and understand exactly how your code executes. It's not like any other WebAssembly course out there.
We'll start from the basics and build up to more complex concepts like memory management, error handling, or manipulating data structures. Along the way, you'll build practical projects like a bank account system and an RPN calculator - this goes beyond the trivial "Hello World" examples.
The truth is, WebAssembly is incredibly powerful when you truly understand it.
Once you grasp the fundamentals, WebAssembly becomes a superpower. Whether you're optimizing critical code paths, building high-performance applications, exploring edge computing, or just want to understand how WebAssembly works, a deep understanding of WebAssembly and browser engines will set you apart as a developer.
Let me show you how this course will take you from WebAssembly novice to expert, one instruction at a time.

What sets this course apart
WebAssembly is revolutionizing web development, and this course is your gateway to mastering it. Here's why this course is essential for any web developer.
Profound knowledge
Write WebAssembly by hand to master its inner workings, empowering you to optimize applications using other high level language.
Interactive learning
Every concept is accompanied by hands-on exercises. You'll write and run WebAssembly code directly in an interactive learning environment.
Debugging skills
Learn to interpret WebAssembly code in browser DevTools, enhancing your ability to navigate and debug complex issues efficiently.
Groundwork for growth
This course builds foundational skills, preparing you for advanced topics while deepening your understanding of low-level programming concepts.
Approved by professionals
See what industry leaders and developers at all levels have to say about Learn WebAssembly.
Learn WebAssembly from the ground up
Master WebAssembly step by step through practical, code-first lessons. You'll learn how to leverage WebAssembly's capabilities to create high-performance applications that run seamlessly across platforms.
1. Getting started
Begin your WebAssembly journey by understanding its transformative role in software development. Learn how WebAssembly brings near-native performance to applications both on and off the web, opening up new possibilities from data processing to gaming. You'll discover why WebAssembly is revolutionizing modern applications with its unique blend of performance, safety, and portability while exploring the custom-built learning environment that will guide your journey.
2. Your first steps in WebAssembly
Write your first lines of code in an interactive environment. Learn how WebAssembly's text format (WAT) lets you write human-readable code that compiles to lightning-fast binary. You'll create your first WebAssembly module and learn how to run your code right in your browser.
3. Functions and instructions
Dive into WebAssembly's unique stack-based architecture through hands-on coding. You'll write your first functions, understand how instructions manipulate the stack, and learn to use the integrated debugger to visualize exactly what's happening under the hood. Through thoughtfully designed exercises, you'll master both basic and advanced function concepts while learning how to seamlessly expose your WebAssembly code to JavaScript.
4. Variables and control flow
Learn how to work with function inputs and outputs, manage local variables, implement loops, and write efficient conditional logic. You'll discover how WebAssembly's unique block and loop instructions create predictable, performant code. Finally, you'll learn optimization techniques used by WebAssembly compilers to make your code run as fast as possible.
5. Memory and data management
Master WebAssembly's powerful memory model as you dive into linear memory, global variables, and data segments. Through building a real-world bank account system, you'll explore memory management fundamentals like addressing, alignment, and data initialization. You'll discover how to maintain state across function calls using globals, and gain deep insights into organizing and accessing data efficiently in memory.
6. JavaScript interoperability
Bridge the gap between WebAssembly and JavaScript as you enhance your bank account system with advanced features. You'll master essential patterns for passing complex data between environments, from importing JavaScript functions to handling strings and structured data. Through practical examples, you'll implement the same techniques used by professional tools like wasm-bindgen, gaining deep insights into building robust WebAssembly applications that seamlessly integrate with JavaScript.
7. Wrapping up
Explore advanced features like the start function and put your WebAssembly skills to the test by building a complete Reverse Polish Notation calculator from scratch. Apply everything you've learned - from memory management to JavaScript interop - in a real-world project. This final challenge will solidify your understanding and give you the confidence to build your own WebAssembly applications.
A unique learning experience
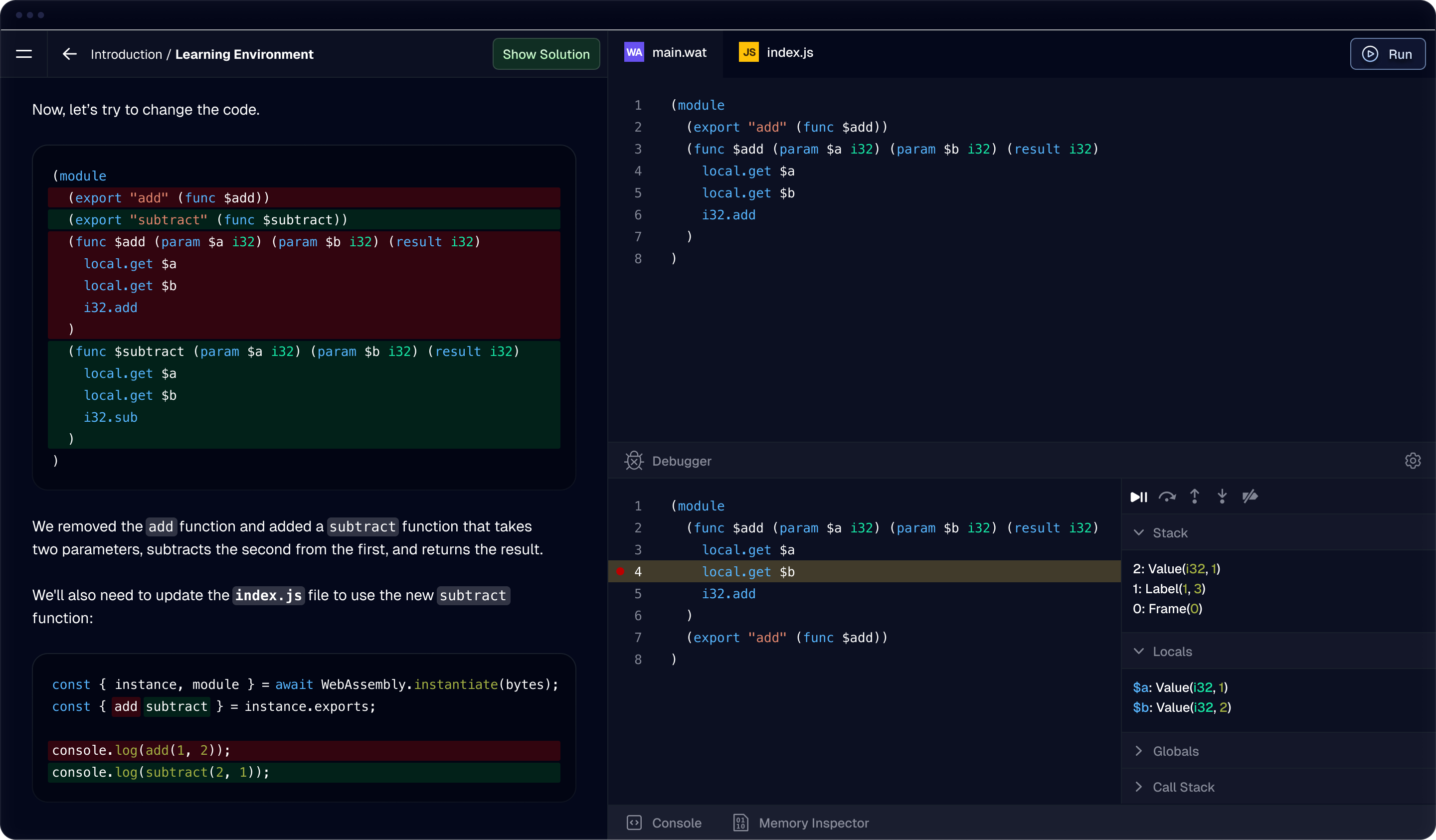
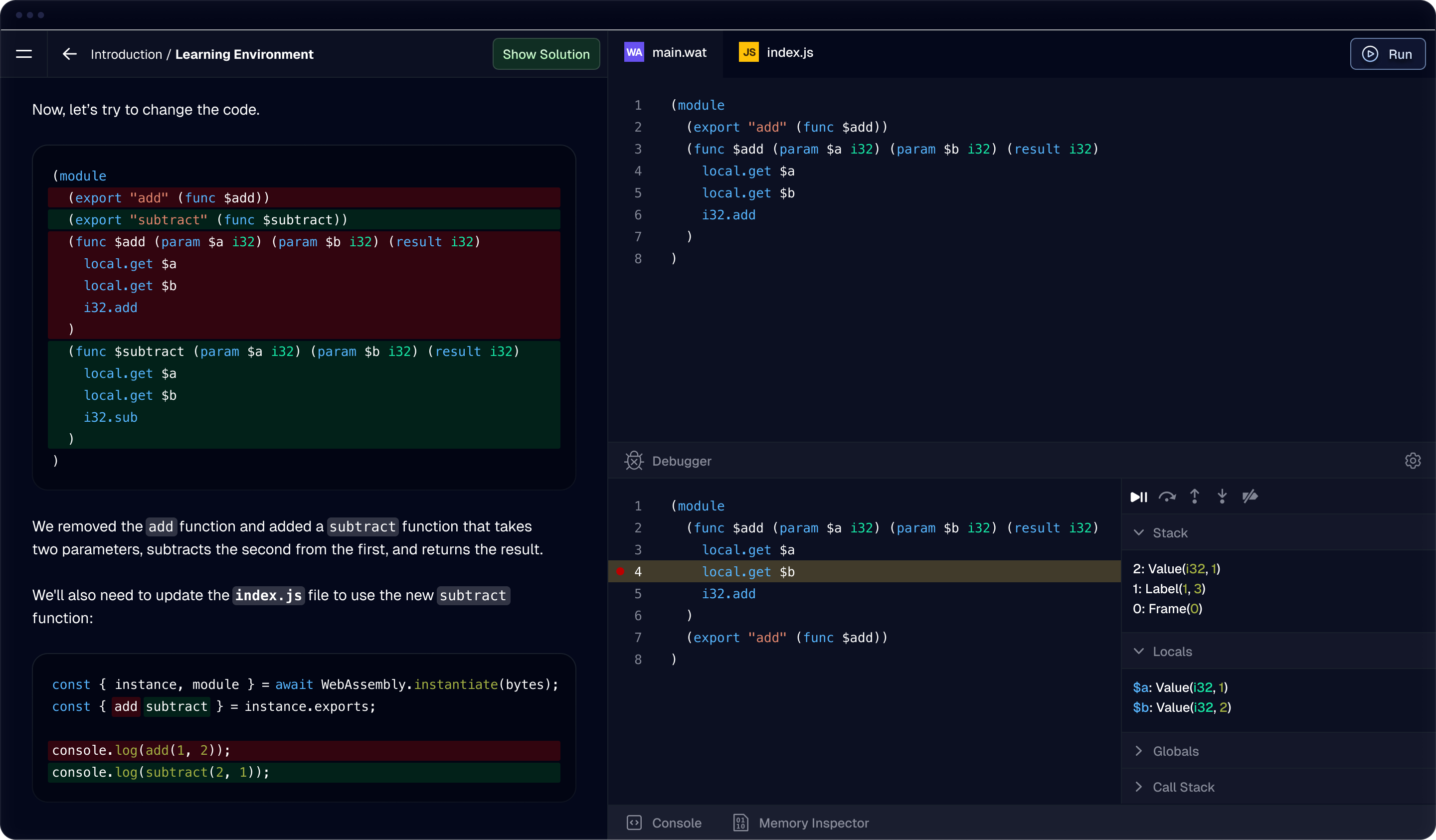
This isn't your typical online course. The entire learning environment was specifically designed to help you browse and retain every critical information.

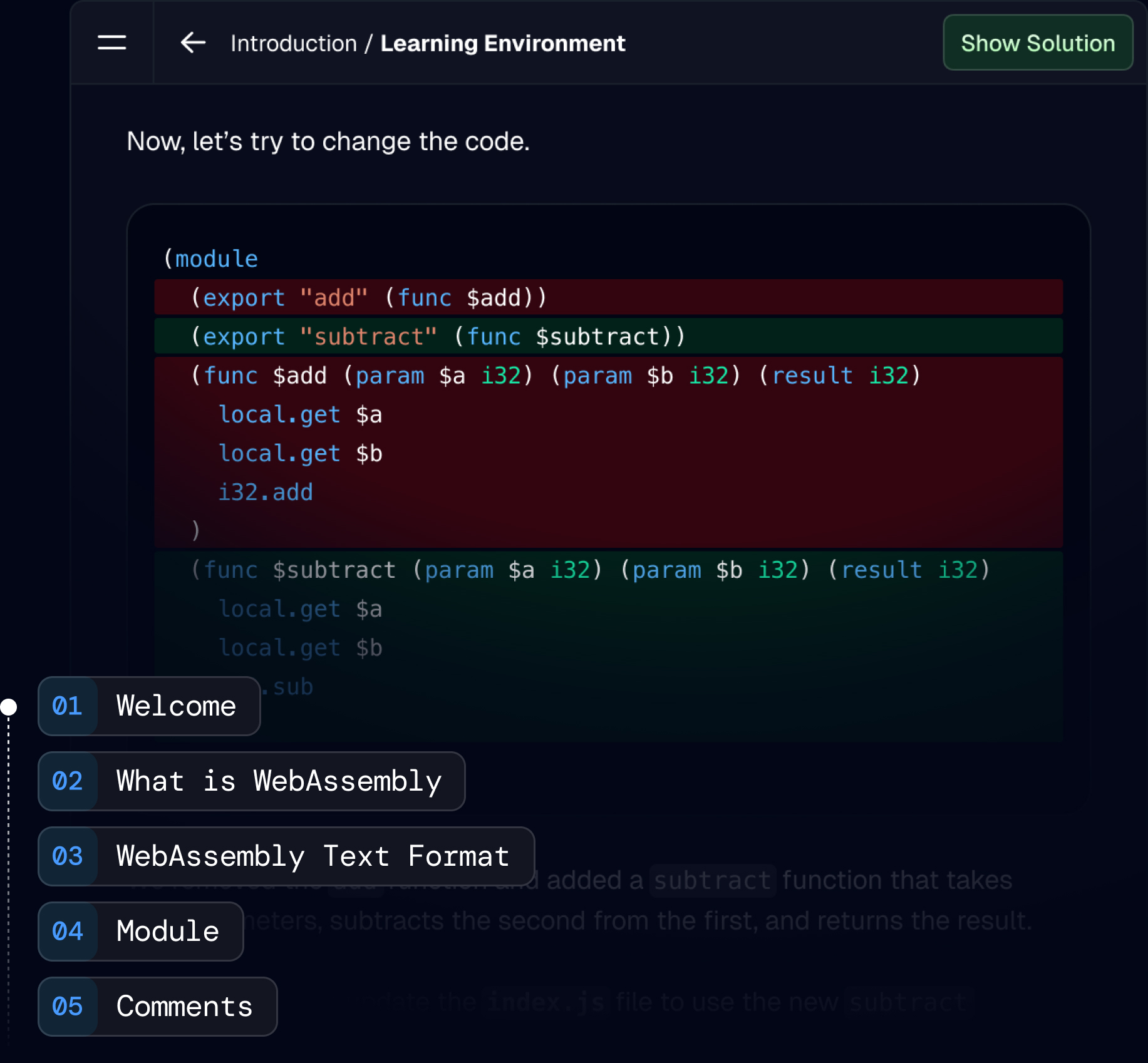
Keep learning, your way
Stay in the flow with a side-by-side layout that keeps lessons, exercises, and code all in one place. Need help? Reveal solutions, or jump ahead to any part of the curriculum to explore at your own pace.

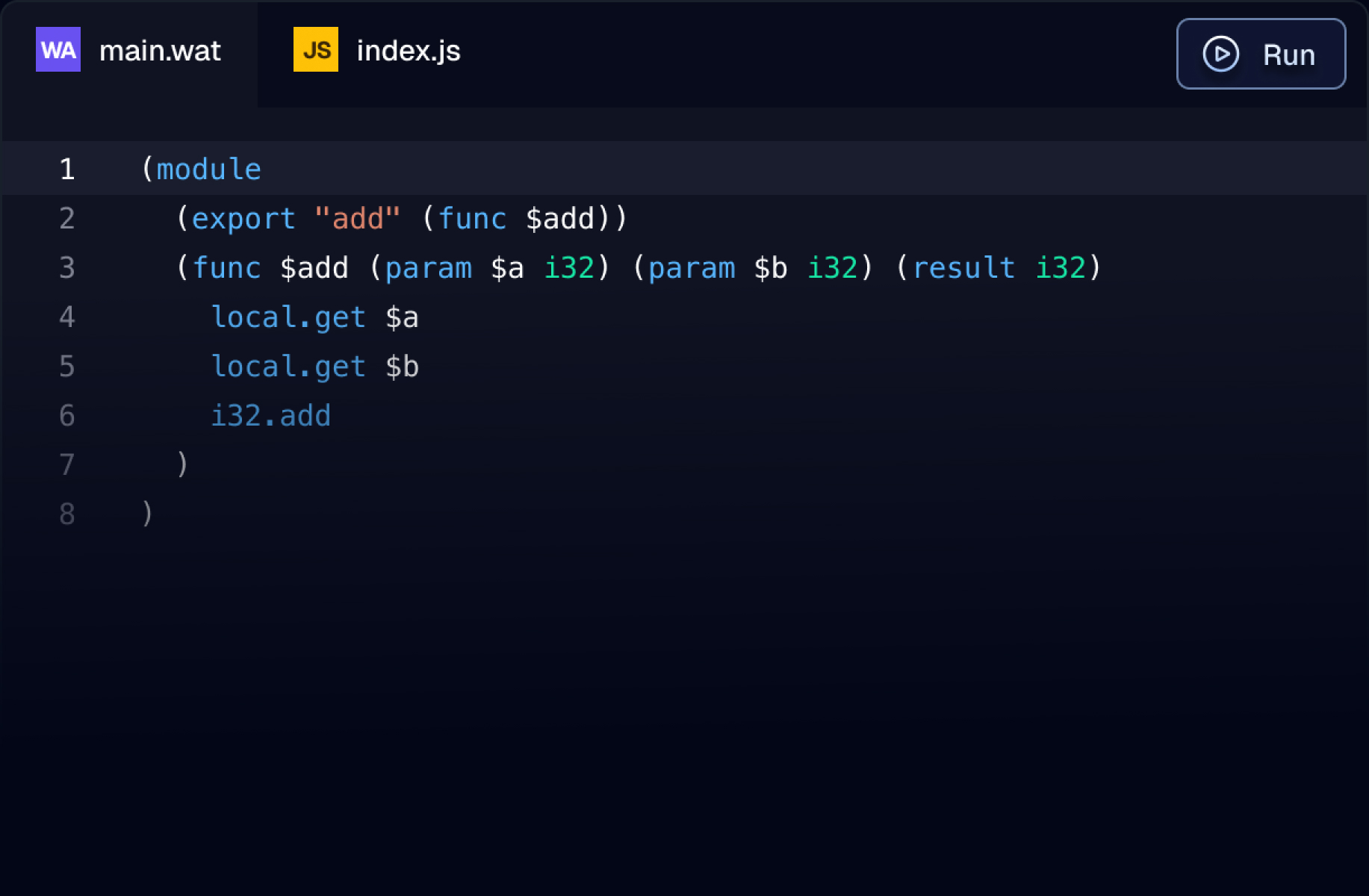
Code in a familiar environment
Feel at home with a built-in editor. Enjoy syntax highlighting, code completions, intuitive file navigation, and an interface crafted to help you focus on learning without distractions.

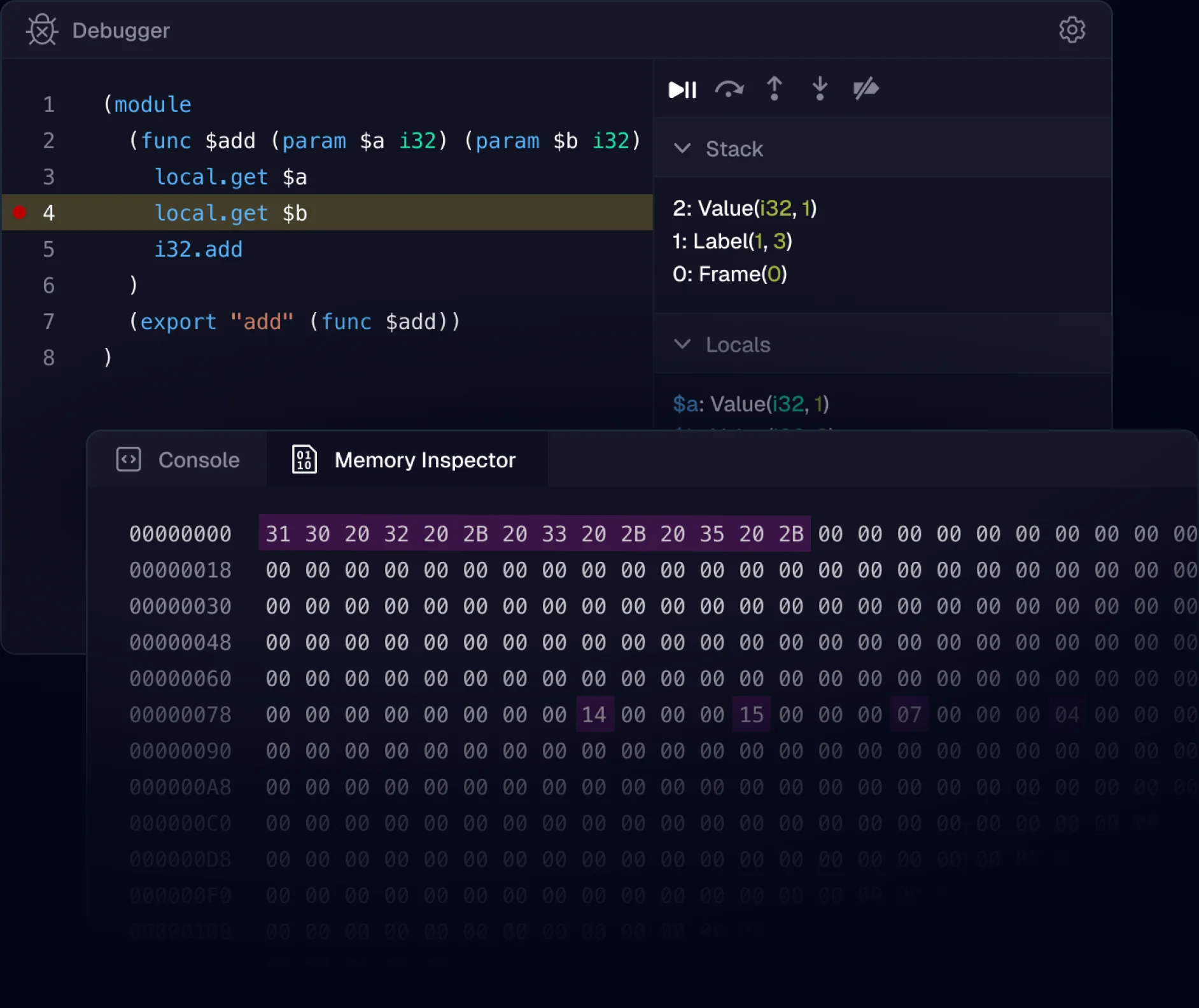
Debug, inspect, master every line
Dive deep into your code with an integrated debugger, console, and memory inspector. Step through each line to see how WebAssembly operates under the hood, from stack changes to memory updates, ensuring you grasp every nuance of the code you write.

One plan, one price.
Learn WebAssembly
- Includes all lessons and one final exercise
- Lifetime access
- One time payment
Frequently asked questions
Got questions about the WebAssembly course? Here are the most common ones.
Who is this course for?
This course is designed for developers at all levels who want to truly understand WebAssembly. Whether you're a web developer looking to enhance application performance, a low-level programming enthusiast interested in writing WebAssembly by hand, or a computer science student wanting to supplement theoretical knowledge with practical skills - this course provides the perfect foundation. Even if you primarily use higher-level languages like Rust or C++, understanding WebAssembly's fundamentals will make you a more effective developer.
What will I learn in this course?
You'll master WebAssembly from the ground up through hands-on exercises. The course covers everything from basic concepts like modules and functions to advanced topics like memory management and JavaScript interoperability. You'll learn to write WebAssembly Text Format (WAT) by hand, understand the stack machine model, work with memory, implement control flow, and build real projects including a bank account system and an RPN calculator. Each concept is reinforced with practical exercises in an interactive learning environment.
Do I need any prior experience to take this course?
No prior WebAssembly knowledge is required! While familiarity with JavaScript and basic programming concepts (variables, functions, loops) is helpful, the course starts from fundamentals and builds up gradually. What's most important is curiosity and willingness to learn. The interactive environment and step-by-step approach make complex concepts accessible to developers at any level.
How is this course different from other WebAssembly resources?
Learn WebAssembly's approach is different than what you'll find in other online courses. This course stands out through its interactive and hands-on approach. Instead of just reading documentation or watching videos, you'll write and debug WebAssembly code directly in your browser using a custom-built learning environment. The integrated debugger provides real-time visualization of the stack, memory, and execution flow, making complex concepts tangible. Plus, every concept is taught through practical exercises, ensuring you truly understand how WebAssembly works under the hood.
Is this a video course?
No, this is an interactive text-based course that offers a more hands-on learning experience than traditional video courses. Instead of watching videos, you'll actively work through lessons and exercises, writing and testing WebAssembly code in real-time. This format lets you learn at your own pace, easily review concepts, and get practical experience through direct interaction with the code.
Do you support Purchasing Power Parity (PPP)?
Yes! If you reside in a country with significantly lower purchasing power (eg., India, Brazil, Pakistan, Ethiopia) then please send an email to [email protected].
Will I learn how to use WebAssembly with Rust or C++?
No, but I'll take you onto a deep dive on how webassembly works under the hood. This knowledge is crucial for effectively using any language that compiles to WebAssembly. You'll learn the fundamentals that these tools abstract away, making you better equipped to optimize performance, debug issues, and understand compilation outputs when working with any language that targets WebAssembly.
How long does it take to complete the course?
It's hard to say! The course is self-paced and designed to be flexible. While you can progress through the material at your own speed, I recommend dedicating time to experiment with the interactive exercises and fully understand each concept before moving on. The pace may vary based on your background and learning style.
What makes the learning environment special?
The course features a custom-built learning environment that combines an interactive code editor, WebAssembly virtual machine, and a powerful debugger specifically tailored for this course. You can write code, see stack changes, inspect memory, and understand execution flow in real-time. This immediate feedback loop makes learning WebAssembly more engaging and helps concepts stick. The environment was specifically designed to make learning WebAssembly as intuitive and integrated as possible.
Will this help me in my development career?
Absolutely! WebAssembly is increasingly being adopted for performance-critical applications, edge computing, serverless functions, and more. Understanding WebAssembly fundamentals sets you apart as a developer and opens up new career opportunities. The deep understanding you gain of low-level concepts also makes you a better programmer overall, improving your ability to write efficient code in any language.
Is this course up-to-date?
Yes! This course teaches the core WebAssembly fundamentals that have been standardized for years. The course does mention some new features that are not yet fully standardized (like threads and SIMD), but these are not covered in the exercises. Since this course focuses on teaching fundamental concepts and hands-on implementation, the knowledge you gain will remain relevant regardless of how WebAssembly evolves.
I have a question that is not listed here!
You can send an email to [email protected] and I'll get back to you as soon as possible.
